Google Tag Manager is a well known service which helps programmers and marketers work separately. The Commerce Google Tag Manager module which I've developed creates a bridge between Google Tag Manager (GTM) and Drupal Commerce (DC).
What is Google Tag Manager?
GTM is a free tool that consolidates your website tags with a single snippet of code and lets you manage everything from a web interface. You can add and update your own tags, with just a few clicks, whenever you want, without bugging the IT folks or rewriting site code. It gives marketers greater flexibility, and lets webmasters focus on other important tasks. It works with Google and non-Google website tags. (introduction from Google's blog)

What this module does?
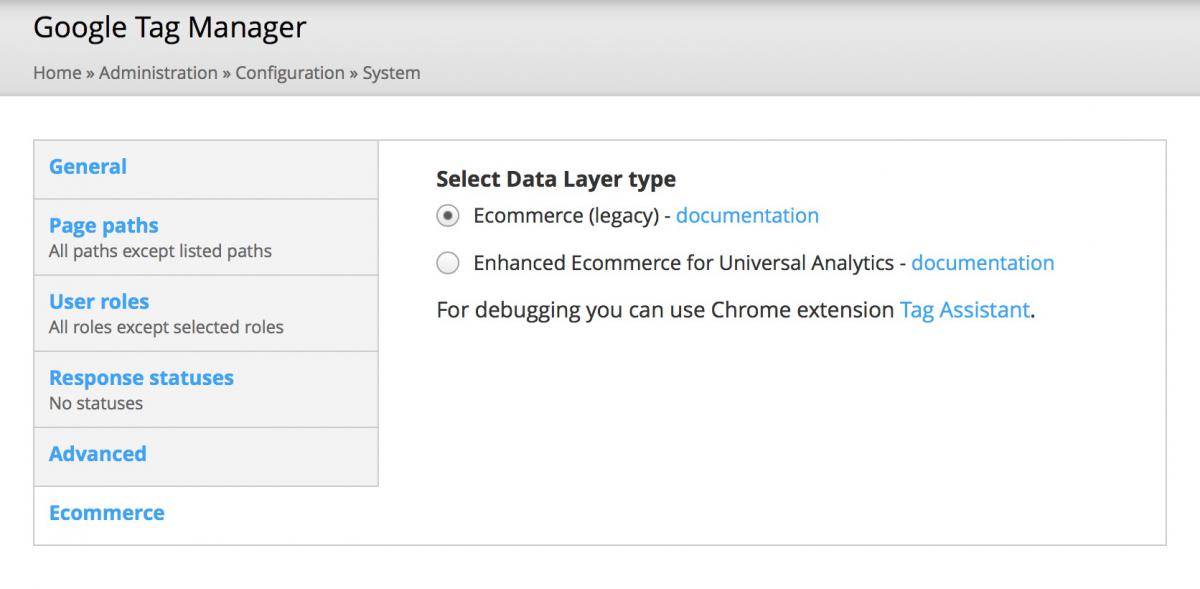
It exposes transaction details to dataLayer variable after order is completed. You can choose from two dataLayer transaction formats:
- Ecommerce format
- Enhanced Ecommerce for Universal Analytics format

Ecommerce format
This is the older format, which depends on custom event "trackTrans". For GTM configuration visit official documentation. I've attached an example of dataLayer variable:
Enhanced Ecommerce for Universal Analytics format
I you are starting fresh I recommend using this format. For GTM configuration visit official documentation. I've attached an example of dataLayer variable:
How is it implemented?
This module uses the same approach as Commerce Google Analytics 7.x-1.x branch. It uses Rules module and specifically event Completing the checkout process to fire action Send order to Google Analytics via GTM which exposes transaction details. So if you use custom checkout this module might not work properly.
dataLayer could be altered
If you don't like default dataLayer format, you can alter the variable via custom hook. This is great if you need to set a product category which is not set by default etc. How to do it? Use one of the functions provided:
How to debug?
Variable dataLayer is printed to source code, so you can debug it just by visiting the checkout completion page in your favorite browser. I prefer to use a Chrome extension - Tag Assistant developed by Google.
